Introduction
Backstage is a framework for building developer portals, while Kratix is a framework for building Platforms. Both systems can integrate with each other to provide an end-to-end experience for developers.
With Kratix, you can automate the process of populating the Backstage catalog with Components and Templates. Developers can then send requests to Kratix via the Backstage Template to create and manage Resources.
This document will give you an overview of the architecture and go through the steps to integrate the two systems.
Architecture
To integrate Kratix with Backstage, you need to configure the following:
- Install the SKE Backstage Controller
- Configure Backstage to communicate with your Kubernetes cluster
- Label your Promises with the Backstage Label
- Configure Kratix to send the Backstage Entities to a State Store
- Configure Backstage to read its catalog from a State Store
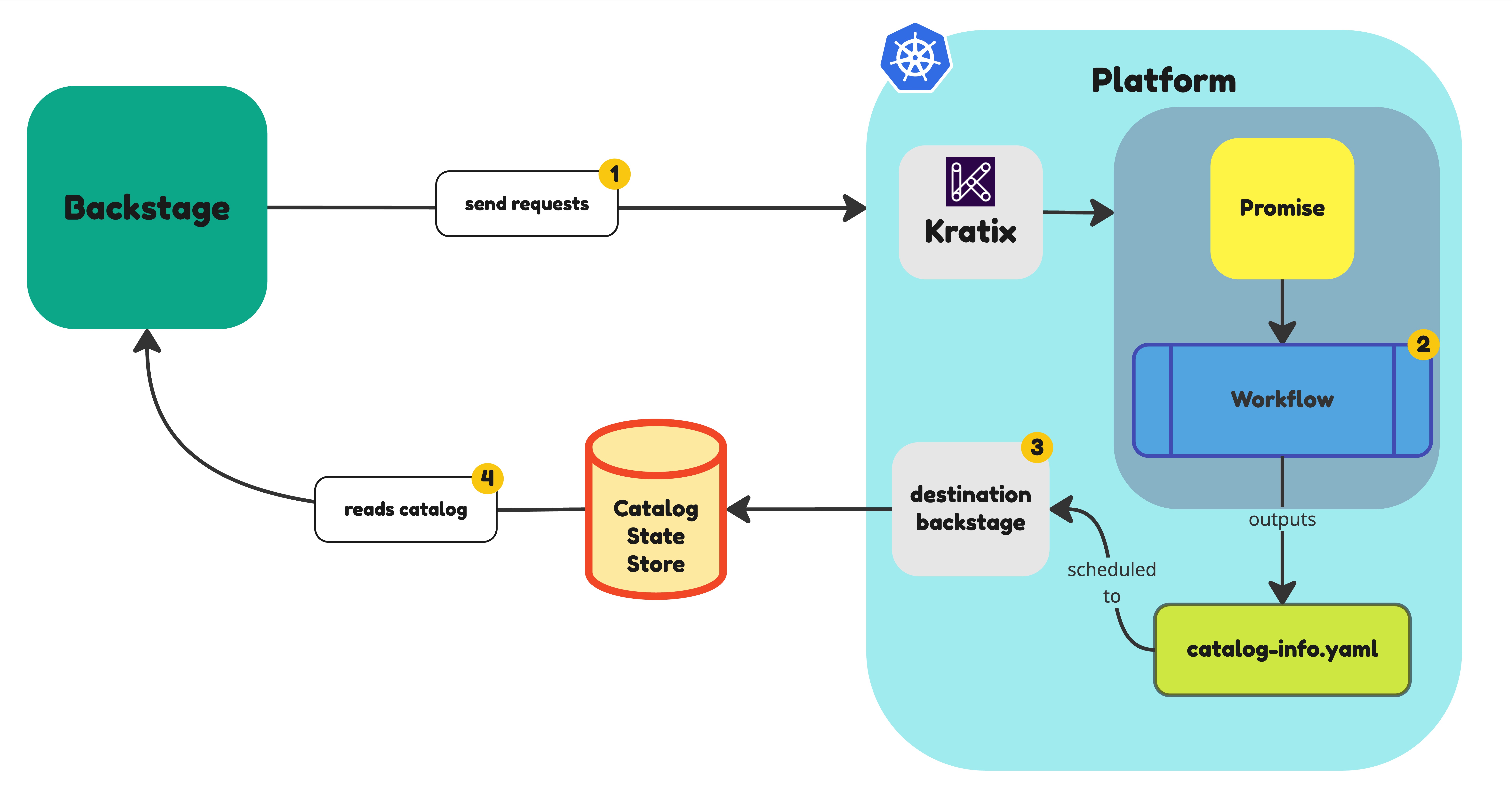
The diagram below shows the architecture of the integration. The numbers in the diagram correspond to the steps above.

The following sections will go through each of these steps in detail.
- In Configuring Backstage, you will learn how to configure the communication from Kratix to Backstage (4 and 3 in the diagram).
- In Configuring the Plugins, you will learn how to set up the communication from Backstage to Kratix (1 in the diagram).
- In Generating Backstage Components, you will learn how to automate catalog population in Backstage (2 in the diagram).
